- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

7. 記事を検索する 一覧へ 9. 記事に挿入するデータの管理
Wiki.js は、複数のエディタを用いてページの作成を行うことができます。
エディタは後から変換して別フォーマットにすることもできます。 特に、MarkdownエディタとVisual Editorは比較的親和性が高く、スムーズに変換することが可能です。
ここでは、後から変換しやすい VisualEditorの使用方法 と Markdownエディタの使用方法 について解説します。
Wiki.jsのVisualEditorの使い方について解説します。 Visual Editorは、すべての文章の装飾を、画面上部に用意されたボタンから行うことができます。

VisualEditorで利用できるボタンは、以下の通りです。 画面での表示については各リンクを参照してください。
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。
見出しや段落などを指定できます。

フォントサイズを変更します。

フォントスタイルを変更します。

文字を太文字にします。

文字を斜体にします。

文字に下線を引きます。

文字に取り消し線を引きます。

文字を上付き文字にします。

文字を下付き文字にします。

文字にマーカーを引きます。

文字の 右揃え、中央揃え、左揃え、両端揃え を切り替えます。

順序付きの箇条書きを作成します。

箇条書きを作成します。

タスク箇条書きを作成します。

Note
画面表示の段階でチェックを入れることはできません。 入力画面の段階でチェックを入れておく必要があります。
特殊文字を挿入します。

内部リンク/外部リンクを作成します。

引用文を作成します。

画像を挿入します。 画像の挿入方法については Wiki.jsに画像をアップロード/挿入する を参照してください。
編集画面で画像を選択することで、画像のサイズや位置の変更が可能です。

画面表示では、以下のような見え方になります。

インラインコードブロックを適用します。

整形済みテキスト(コードブロック)を作成します。

表を作成します。

水平線を引きます。

※ 水平線 と記載したのは線を分かりやすくするためのただの文字列です
Wiki.jsのMarkdownエディタの使い方について解説します。 Markdownエディタでは、基本的にMarkdownを入力し記事を作成していきます。
Markdownとは、プレーンテキストフォーマット構文を備えた軽量のマークアップ言語で、文書の構造や装飾(見出しや強調)を、本題となる文章とは別のテキストで表現することができます。
以下は、Markdownを使って文章を装飾した例です。
**太文字**
*斜体*
~~打ち消し線~~
- 箇条書き1
- 箇条書き2
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

このように、テキストファイルだけで文書構造の表現が可能になるため、テキストの文書構造を統一することができます。
Wiki.jsのMarkdownエディタでは、画面の左側がMarkdownの入力画面、右側がプレビュー画面となっています。 そのため、入力したMarkdownの見え方をすぐに確認することができます。

Markdownエディタで利用できるボタンは、以下の通りです。
Markdownの詳しい記法については、 Markdownの基本的な記法 を参照してください。
Markdownでは、文書の先頭が # で始まる場合、見出しとして扱われます。
見出しは # の数に応じて変化します。
また、見出し1と見出し2については、例外的に ===== と ----- で表すことができます。
以下は、Markdownを使って記載した例です。
# 見出し1
## 見出し1-1
### 見出し1-1-1
#### 見出し1-1-1-1
見出し2
=================
見出し1
------------
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

箇条書きは - や - 、 + などの文字で表現が可能です。
箇条書きの階層ごとに利用する記号を変えるのがポイントです。
以下は、Markdownを使って記載した例です。
* 箇条書き
+ 箇条書き
* 箇条書き
+ 箇条書き
- 箇条書き
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

番号での箇条書きを書く場合、記号の代わりに番号を列挙します。
以下は、Markdownを使って記載した例です。
1. 箇条書き
1.1 aaa
2. 箇条書き
2.1 aaa
3. 箇条書き
3.1. aaa
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

また、Wiki.jsでは、Markdown上で番号が全て同じでも、表示するときに自動的に番号を振る機能があります。
以下は、Markdownを使って記載した例です。
1. 自動番号付け
1.1 自動番号付け
1. 自動番号付け
1.1 自動番号付け
1. 自動番号付け
1.1 自動番号付け
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

階層の深い 1.1 の方は、番号が割り振られないので注意してください。
[ ] を使うことで、チェック付きの箇条書きが作成できます。
以下は、Markdownを使って記載した例です。
* [ ] 箇条書き
+ [ ] 箇条書き
* [x] 箇条書き
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

Note
画面表示の段階でチェックを入れることはできません。 入力画面の段階でチェックを入れておく必要があります。
> を使うことで、引用文を作成できます。
以下は、Markdownを使って記載した例です。
> これは引用された文章です
> ブロッククオートとも呼びます。
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

引用文は、最後に{.is-info}のような命令を与えることで、スタイルを決めることもできます。
> これは引用された文章です
> ブロッククオートとも呼びます。
{.is-info}
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

利用できる命令は次の通りです。
> スタイルなし
> .is-info
{.is-info}
> .is-succsess
{.is-success}
> .is-warning
{.is-warning}
> .is-danger
{.is-danger}
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

整形済みテキストは、次のような目的で利用することができます。
プログラムコードなどを記載する場合に便利です。
以下は、Markdownを使って記載した例です。
```
これは整形済みテキストです。
2行目
```
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

コードブロックを文章中に使用することもできます。
以下は、Markdownを使って記載した例です。
これは`インラインコードブロック`です。
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

--- を使うことで、水平線を作成できます。
以下は、Markdownを使って記載した例です。
水平線
---
水平線
※ 水平線 と記載したのは線を分かりやすくするためのただの文字列です
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

** で文字を囲うことで、文字を強調表示することができます。
以下は、Markdownを使って記載した例です。
ここは普通の文字 **ここは強調表示**
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

* で文字を囲うことで、文字を斜体にすることができます。
以下は、Markdownを使って記載した例です。
ここは普通の文字 *ここは斜体*
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

~~ で文字を囲うことで、文字に打ち消し線を引くことができます。
以下は、Markdownを使って記載した例です。
~~打ち消し線~~
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

以下は、Markdownを使って記載した例です。
[外部リンク](http://www.designet.co.jp/)
[内部リンク](/ja/home/Wikiの使い方/Markdownの利用方法)
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

アップロード済みの画像を表示するためのMarkdown記法です。
ただし、画像については、エディタの画像ボタンから挿入するのが簡単です。 画像の挿入方法については Wiki.jsに画像をアップロード/挿入する を参照してください。
画像の表示サイズは、Markdownエディタでは指定できないため、手動で指定が必要です。 以下は、Markdownを使って記載した例です。


Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

サイズオプションは =横x縦 として指定します。
=横x とした場合、横のサイズから縦のサイズが自動計算されて拡大・縮小が行われます。
=横%x縦% のように比率で指定することもできます。
また、画像の位置を指定することも可能です。
{.align-center}
画像サイズ変更も可能
{.align-center}
Wiki.jsが解釈して画面表示すると、右側のプレビュー画面のような見え方になります。

[^num] を使うことで、脚注を作成できます。
以下は、Markdownを使って記載した例です。
This sentence[^1] needs a few footnotes.[^2]
[^1]: A string of syntactic words.
[^2]: A useful example sentence.
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

<kbd>~</kbd> を使うことで、キーボードの装飾を行うことができます。
以下は、Markdownを使って記載した例です。
<kbd>CTRL</kbd> + <kbd>C</kbd>
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

通常Markdownでは、単純な表しか作成できません。
Note
テーブルは、変換時に問題になる場合があります。
以下は、Markdownを使って記載した例です。
| Header 1 | Header 2 | Header 3 |
|----------|----------|----------|
| Foo | Bar | Xyz |
| Abc | Def | 123 |
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

タブセットの機能を用いると、特定の章配下の見出しと記事をタブとして表示することができます。 上記までのMarkdown記法と表示例のように表示が行われます。
以下は、Markdownを使って記載した例です。
### Tab {.tabset}
#### タブ1
タブの記事
#### タブ2
タブの記事2
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

タブを切り替えると以下のようになります。

Mermaidと呼ばれるダイアグラム生成エンジンを用いたダイアグラムの描画機能です。 テキストでダイアグラムが作成できます。
以下は、Markdownを使って記載した例です。
```mermaid
sequenceDiagram
Alice ->> Bob: Hello Bob, how are you?
Bob-->>John: How about you John?
Bob--x Alice: I am good thanks!
Bob-x John: I am good thanks!
Note right of John: Bob thinks a long<br/>long time, so long<br/>that the text does<br/>not fit on a row.
Bob-->Alice: Checking with John...
Alice->John: Yes... John, how are you?
```
Wiki.jsが解釈して画面表示すると、以下のような見え方になります。

Wiki.js は、後からエディタを変換して別フォーマットにすることができます。
エディタの中でも、MarkdownエディタとVisual Editorは比較的親和性が高く、スムーズに変換することが可能です。 ここでは、Visual EditorからMarkdownへ変換する方法を例に解説します。
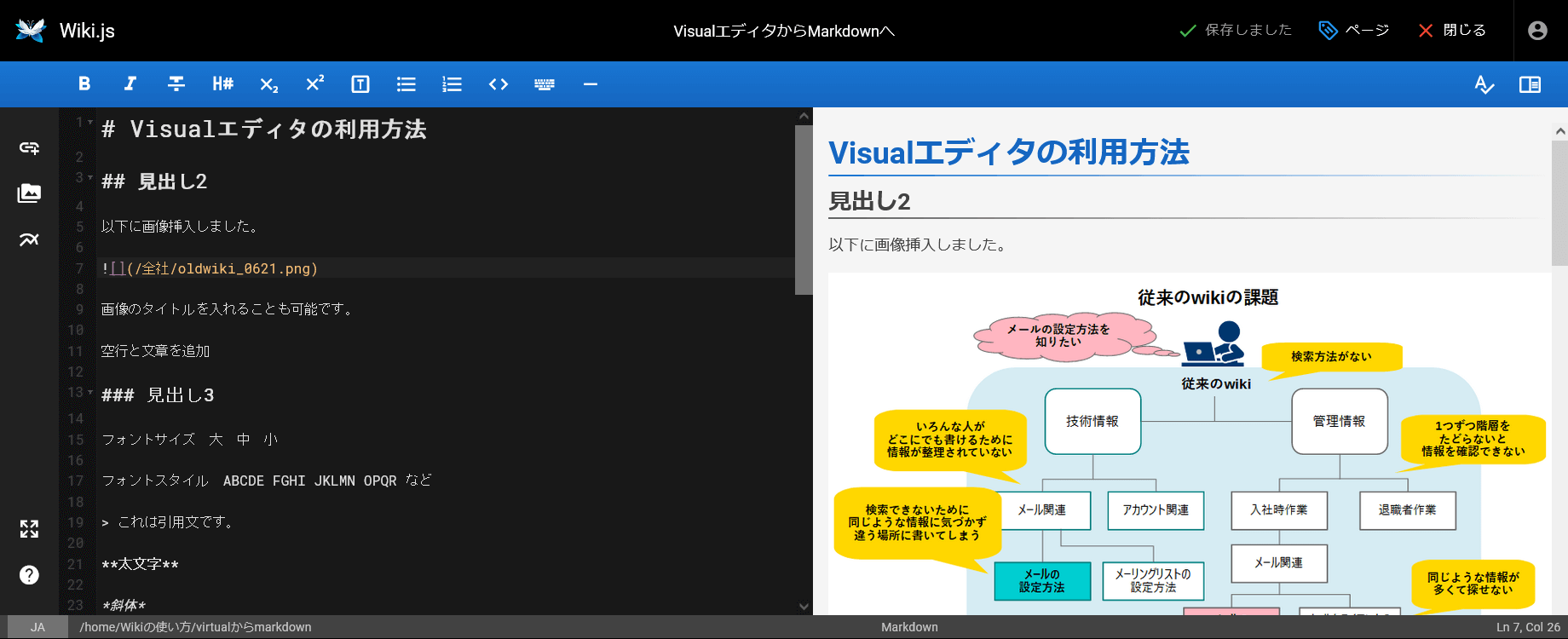
Vitual Editorで記載されている以下の画面を変換します。

エディタを変更するには、画面右下にある ページの編集 にマウスカーソルを合わせ、表示された 変換 をクリックします。
もしくは、右上の ページアクション をクリックし、 変換 をクリックしします

変換先のエディタを選択します。

変換 を押します。
この時点でエディタが変換されます。
続けて変換後のエディタで、編集画面が表示されます。

エディタ変換後は、そのまま 保存しました のボタンをクリックするか、編集を行い 保存 をクリックします。
変換の際、一部の書式や対応していない記法の内容が失われることがあります。 この例の場合、フォントサイズやフォントスタイルなどがMarkdownエディタに対応していないため、書式が解除されます。
なお、変換により内容が失われてしまった場合、変更履歴から元に戻すことが可能です。 戻す方法については エディタの変更前に戻す を参照してください。