- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

8. Wiki.js運用開始後の管理 一覧へ 10. 制限事項
Wiki.js からメールを受信するには、メールサーバの設定が必要です。 Wiki.jsのメール設定は、パスワードのリセットや、ようこそメール、通知などの重要なメールを送信するために必要となります。
メール設定は、管理画面の メール メニューから行います。

メール設定に必要な項目は以下の通りです。
任意でDKIMの設定を行うこともできます。
Note
DKIM (DomainKeys Identified Mail) とは、受信者がドメイン名を検証し、メッセージの信頼性を確認する手段を提供する仕組みです。これにより、Wiki.js から送信されるすべてのメールの安全性を高めることができます。ただし、すべてのメールプロバイダーがこの機能をサポートしているわけではありませんので、必要に応じて設定をしてください。
設定後、 適用 ボタンをクリックし、設定を反映します。
設定反映後、テスト用のメールを使って設定を確認することもできます。

Note
メール設定の反映後に実施する必要があります。
受信者のメールアドレスを入力し、 メールを送信する ボタンを押すとテストメールが送信されます。
Wiki.jsでは、記事に対しコメントを追加する機能があります。 しかし、運用方法によっては、システム全体でコメント機能自体を禁止したい場合があります。
ここでは、コメント機能をシステム全体で許可/禁止する方法について解説します。
Note
Wiki.jsでは、グループごとにコメントを許可/禁止することも可能です。 グループごとの設定方法については、 グループが可能な操作を設定する を参照してください。
システム全体でコメント機能を許可/禁止するには、管理画面の 全般設定 から設定を行います。

Featuresの項目にある Comments で設定を行います。
設定後、 適用 をクリックし、設定を反映します。
Wiki.jsのデフォルトでは、標準のデータベースによる検索を採用しています。 ただし、標準の状態では記事のタイトルでの検索しか行うことができません。 そのため、記事の中に記載されている内容も検索対象としたい場合、全文検索を有効にする必要があります。
Wiki.jsで全文検索を行うためには、検索エンジンの設定が必要です。 Wiki.jsで使用できる検索エンジンは以下の通りです。
日本語での検索の場合、日本語に対応した検索マッピングを持つ Elasticsearch がお勧めです。 ここでは、Elasticsearchを使った全文検索の設定について解説します。
Note
Wiki.jsでElasticseachを使用するためには、利用可能なElasticseachを準備しておく必要があります。
検索エンジンの設定を行うには、管理画面の 検索エンジン から行います。

デフォルトでは、Database-Basic が選択されています。
検索エンジンから Elasticsearch を選択し、設定を行います。

設定する項目は以下の通りです。
kuromoji という分析プラグインを使用します設定後、 適用 をクリックし、設定を反映します。
設定反映後は、 インデックスの再構築 をクリックします。
これにより、インデックスが構築され、すぐに全文検索ができるようになります。
Wiki.js は、複数のエディタを用いてページの作成を行うことができます。 さらに使用するエディタによって、利用できるマークアップ言語を設定することができます。
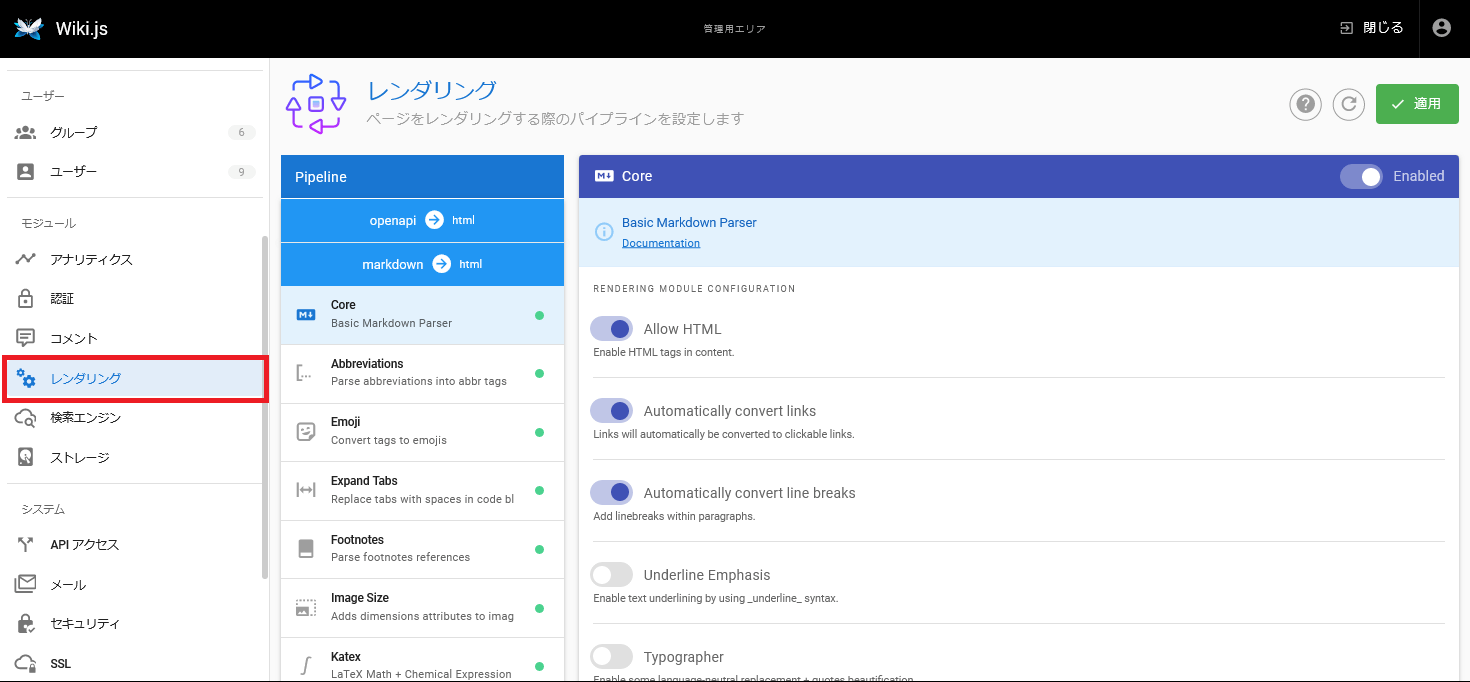
マークアップ言語の設定は、管理画面の レンダリング メニューから行います。

Markdown エディタで使用するマークアップ言語に関して設定できる内容は以下の通りです。
Core を有効にすることで、MarkdownコンテンツをHTMLに変換できるようになります。
さらにHTMLへの変換で可能な操作について細かく有効/無効を設定できます。
Abbreviations を有効にすることで、以下のような省略文字の利用が可能になります。
*[HTML]: Hyper Text Markup Language
*[W3C]: World Wide Web Consortium
The HTML specification
is maintained by the W3C.
Markdownエディタで上記のように記載した場合、HTMLの形式では以下のようになります。
<p>The <abbr title="Hyper Text Markup Language">HTML</abbr> specification
is maintained by the <abbr title="World Wide Web Consortium">W3C</abbr>.</p>
Emoji を有効にすることで、絵文字の利用が可能になります。
:apple:
Markdownエディタで上記のように記載した場合、HTMLの形式ではリンゴの絵文字に変換されます。
Expand Tabs を有効にすることで、タブを変換する時のスペースの数の設定できるようになります。
Footnotes を有効にすることで、markdown-itに含まれる脚注の利用が可能になります。
Image Size を有効にすることで、画像サイズの指定が可能になります。

Markdownエディタで上記のように記載した場合、HTMLの形式では以下のようになります。
<p><img src="image.png" alt="test" width="100" height="200"></p>
Katex を有効にすることで、WEBインタフェース上で数式を綺麗に表示できるようになります。
Mathjaxと併用することはできませんので注意してください。
Krokiを有効にすることで、テキストの説明から図を生成することができるようになります。
Mathjax を有効にすることで、WEBインタフェース上で数式を綺麗に表示できるようになります。
KaTeXと併用することはできませんので注意してください。
PlantUMLを有効にすることで、PlantUMLによる記述から図を生成することができるようになります。
Subscript/Superscriptを有効にすることで、Subscript(下付き文字)/Superscript(上付き文字)を利用できるようにします。
H~2~0
Exp^10^
Markdownエディタで上記のように記載した場合、HTMLの形式では以下のようになります。
H<sub>2</sub>O
Exp<sup>10</sup>
Task Listsを有効にすることで、四角括弧のリストをHTMLでチェックボックスに変換可能になります。
- [ ] Item 1
- [ ] Item 2
- [x] Item 3
Wiki.jsは、ストレージの機能を用いて、記事のフォルダ階層を維持しつつ、テキストファイル (Markdow 形式やHTML形式等) としてバックアップを作成することができます。
さらに、テキストファイルには、メタ的な情報としてタイトルやタグなどの情報も含まれます。テキストファイルをそのまま読むことができるため、最悪Wiki.js自体が失われても情報を使うことはできます。 また、Gitのストレージであればインポートもできるため、同じフォルダ構造で復旧することも容易です。
ここでは、インポートも可能なGitにバックアップを作成する方法について解説します。
Gitと連携するには、Wiki.jsのサーバで連携のための鍵を生成する必要があります。
端末で以下を実行します。
# ssh-keygen -t rsa -b 4096
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa): Wiki.js からアクセスできるパスを入力
Enter passphrase (empty for no passphrase): 空のままEnter
Enter same passphrase again: 空のままEnter
生成した鍵はGitHubに追加します。
GitHunに鍵を追加するには以下の手順で行います。
GitHub側の設定は以上です。
続いて、Wiki.js側の設定を行います。
管理画面の ストレージ メニューから設定します。
ターゲットから設定したい外部ストレージを選択します。
今回は、Gitを選択します。

設定する項目は以下の通りです。
設定後、 適用 ボタンをクリックし反映します。