- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

4. ユーザーを管理する(ローカル認証) 一覧へ 6. 認証の動作を変更する
Wiki.jsは、記事の参照・編集・移動など細かい権限を付与することができます。 これらの権限は、グループごとに設定を行います。
以下は、Wiki.jsのグループ、ユーザー、権限の関係性をイメージ化したものです。

このように、ユーザーが表示できる記事や実行できる内容はグループを用いて設定を行います。 グループの管理については グループを管理する を参照してください。
Wiki.jsの権限は、大きく2つの要素があります。
グローバル許可設定は、記事の参照、編集や削除など具体的な操作の権限を付与します。
例えば、 read:pages はページを閲覧できる権限で、 write:assets は画像とファイルをアップロードする権限です。
設定できる権限の詳細については グループが可能な操作を設定する を参照してください。
グローバル許可設定は、ユーザーが特定の操作のみを実行できるように制限することはできますが、これらの権限をどこに適用するかを制御することはできません。
例えば、ユーザーに対し、 /全社情報 の下のページは閲覧でき、 /部署/情報システム部 の下のページは表示できないようにしたい場合があります。ここで使用するのがページルールです。
ページルールは、権限が適用される場所を指定することができます。 ページルールの設定については、 フォルダ構造を決める を参照してください。
ユーザーが複数のグループに所属している場合は、まとめて拒否/許可のルールの評価が行われます。 そのため、一般的な権限を持つグループと、部分的に強い権限を持つグループを別で作成すると、管理がしやすくなります。
上述の通り、Wiki.jsでは、フォルダとグループの権限により、公開範囲を制限することができます。
例えば、部署ごとに記事を管理したいのであれば、部署ごとのフォルダを作成する必要があります。 記事のフォルダと、画像などのデータを管理するフォルダは別となるため、部署ごとのデータ用フォルダも作成する必要があります。
さらに、各部署のフォルダをその部署の人しか編集できないようにしたい場合は、部署ごとにグループを作成し、そのグループに編集権限などを付与する必要があります。
このようなことを踏まえ、運用を開始する前に、以下について決めておく必要があります。
Note
Wiki.jsでは、あらかじめシステム側で予約されているフォルダ名やファイル名が存在します。 予約されているフォルダ名やファイル名は使用することができません。 詳しくは フォルダ作成時の注意点 を参照してください。
まずは、記事のフォルダ構造を決めておきます。 例えば、次のような構造になります。
/
├ ─ ─ home(トップページ)
├ ─ ─ 技術情報/
├ ─ ─ 全社情報/
└ ─ ─ 部署/
├ ─ ─ 人事部/
├ ─ ─ 情報システム部/情報システム
├ ─ ─ 営業部/
└ ─ ─ 技術部/
Wiki.jsでは、記事とアップロードされた画像などのデータは、若干取扱い方が異なります。 記事のフォルダ構造と同じように管理しても構いませんが、次のようにデータ部分のみ フォルダ構造を変えて管理することもできます。
/data
├ ─ ─ 全社/
├ ─ ─ 人事部/
├ ─ ─ 情報システム部/
├ ─ ─ 営業部/
└ ─ ─ 技術部/
Note
現在、Wiki.jsでは作成したフォルダをWEB画面上で削除することができません。 削除するにはデータベースでの操作が必要となりますので注意してください。 削除方法については データ用フォルダをデータベースから削除する を参照してください。
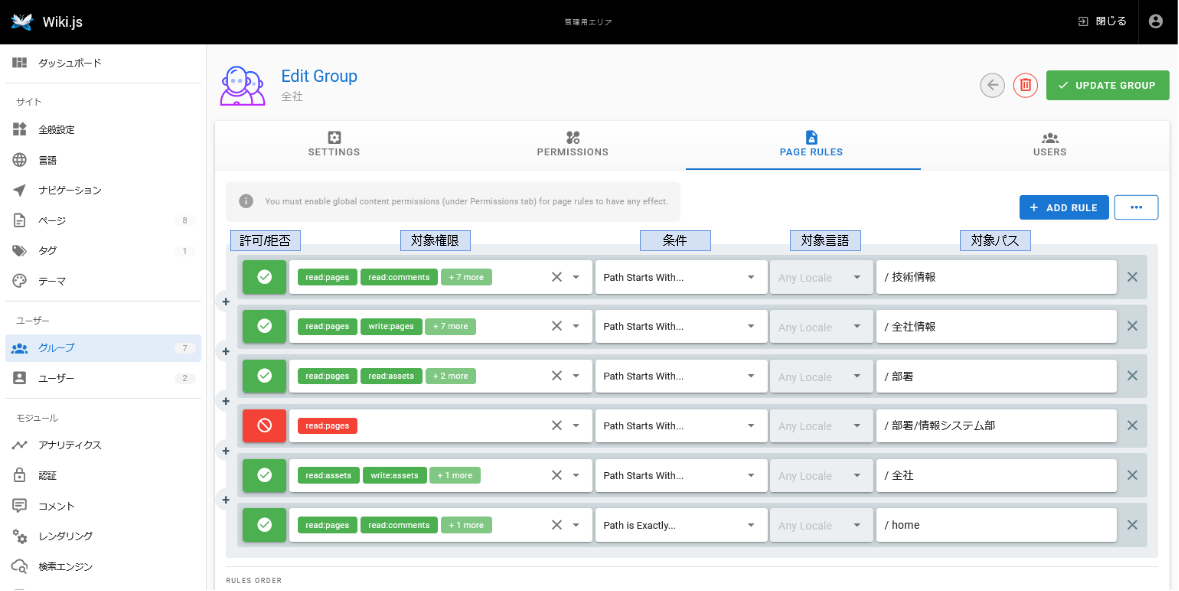
記事の公開範囲を設定するには、ページルールで設定を行います。
ページルールの設定を行うには、管理画面の グループ から行います。
グループ一覧から設定を行いたいグループを選択します。

ページルールの設定は、 PAGE RULES タブで設定します。

PAGE RULEでは、左から順に以下の項目を設定できます。
なお、ルールを複数登録した場合は、記述順とは無関係に、必ず拒否のルールが優先されます。
これらの設定を組み合わせることで、記事の公開範囲を設定することができます。 ページルールでは、以下3つの方法で公開範囲を制限することができます。 具体的な設定方法については、各リンクを参照してください。
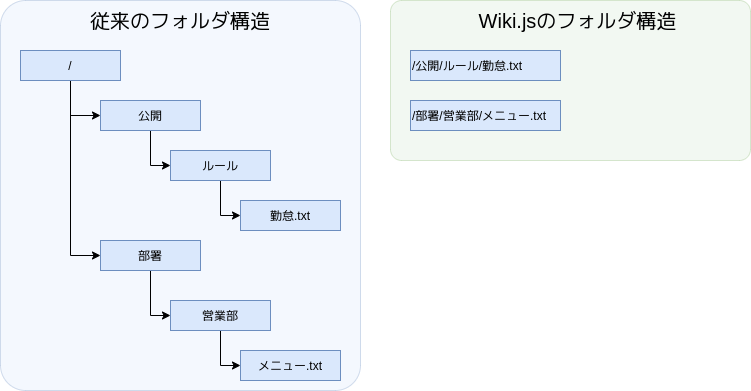
Wiki.jsでは、記事や画像などのデータをフォルダ構造を用いて管理しています。 ただし、記事を管理するための構造は、一般的なフォルダ構造と異なります。
特徴的なのは 新しいフォルダを作成する必要がないという点です。 記事を作成する際に、新しいファイルパスを指定するだけで、自動的に階層構造が作られます。
次は、Wiki.jsのフォルダ構造と、伝統的なフォルダ構造をイメージ化した画像です。

この仕組みがあるため、記事をまとめていくときにフォルダを作成する手間を省くことができます。
記事を管理するためのフォルダは、新しく作成する必要はありませんが、画像などのデータを管理するフォルダは作成するという作業が必要になります。 データ用のフォルダ作成は、記事の編集画面から行うことができます。
Note
Wiki.jsでは、あらかじめシステム側で予約されているフォルダ名やファイル名が存在します。 予約されているフォルダ名やファイル名は使用することができません。 詳しくは フォルダ作成時の注意点 を参照してください。
ここでは、記事のフォルダ作成について解説します。
記事のフォルダは、ページを作成するときに自動で作成されます。 そのため、記事のフォルダだけを作成することはできません。 合わせてデフォルトとなるページを作成する必要があります。
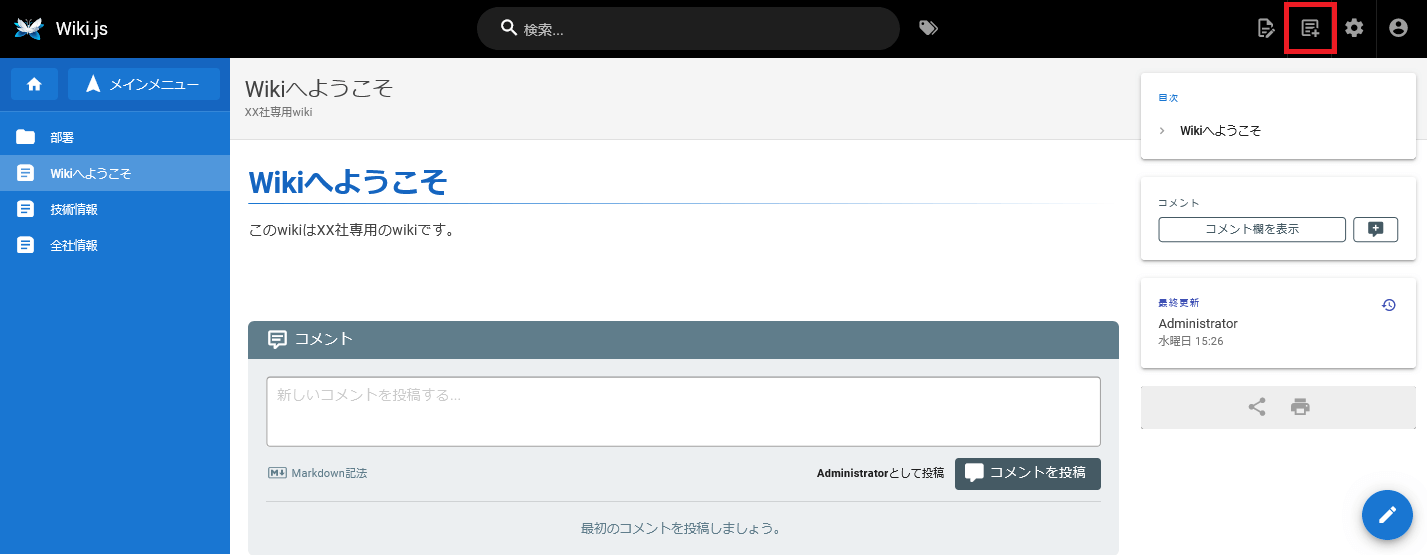
画面右上の 新規作成 ボタンから作成します。

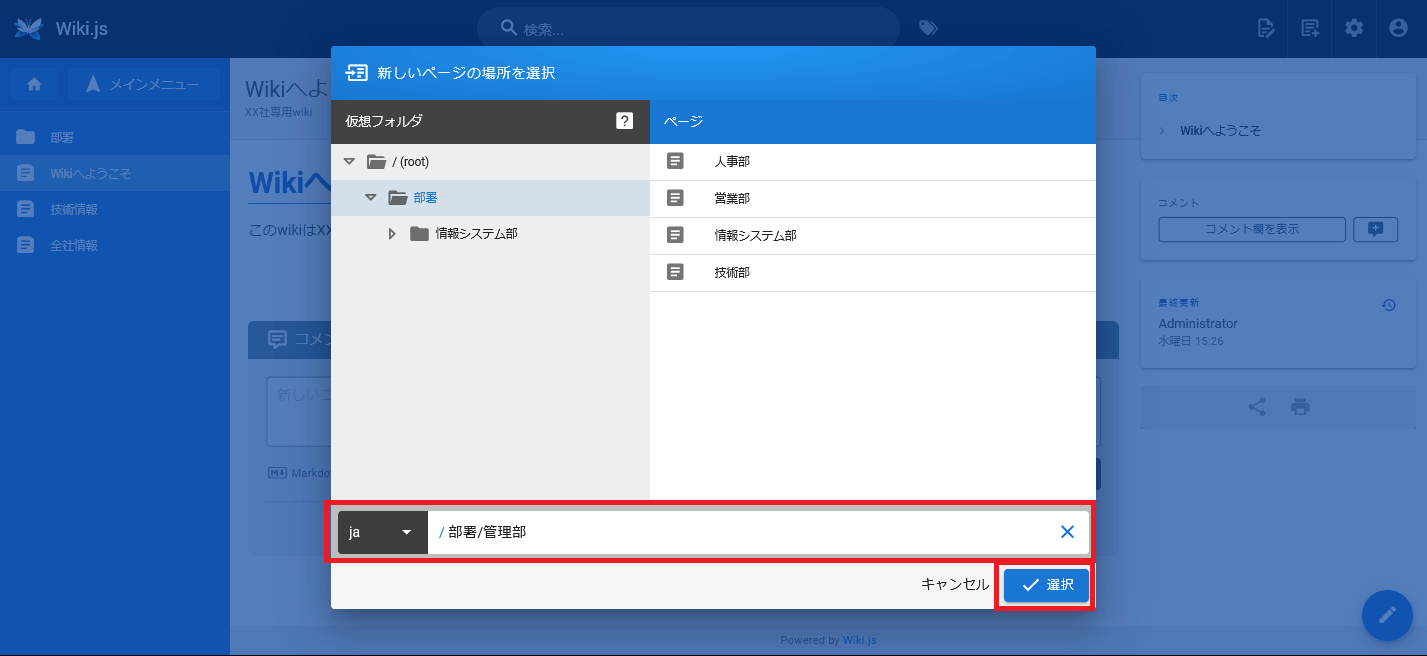
作成したいフォルダをパスに入力し 選択 を押します。

Wiki.js は、複数のエディタを用いてページの作成を行うことができるため、エディタの選択画面が表示されます。
ここでは、視覚的に作成可能な Visual Editor を選択します。
エディタの詳しい使用方法については、ユーザーマニュアルを参照してください。

エディタを選択すると、ページの情報入力フォームが現れます。

入力する項目は以下の通りです。
入力後、 OK をクリックします。
続いて記事の中身を作成します。
記事を入力後、 作成 をクリックします。

記事を保存すると、作成したページが表示されます。

これで、記事のフォルダの作成と、デフォルトページの作成が完了となります。
ここでは、アップロードファイルのフォルダ作成について解説します。
データ用のフォルダの作成は、記事の編集画面からしか行うことができません。
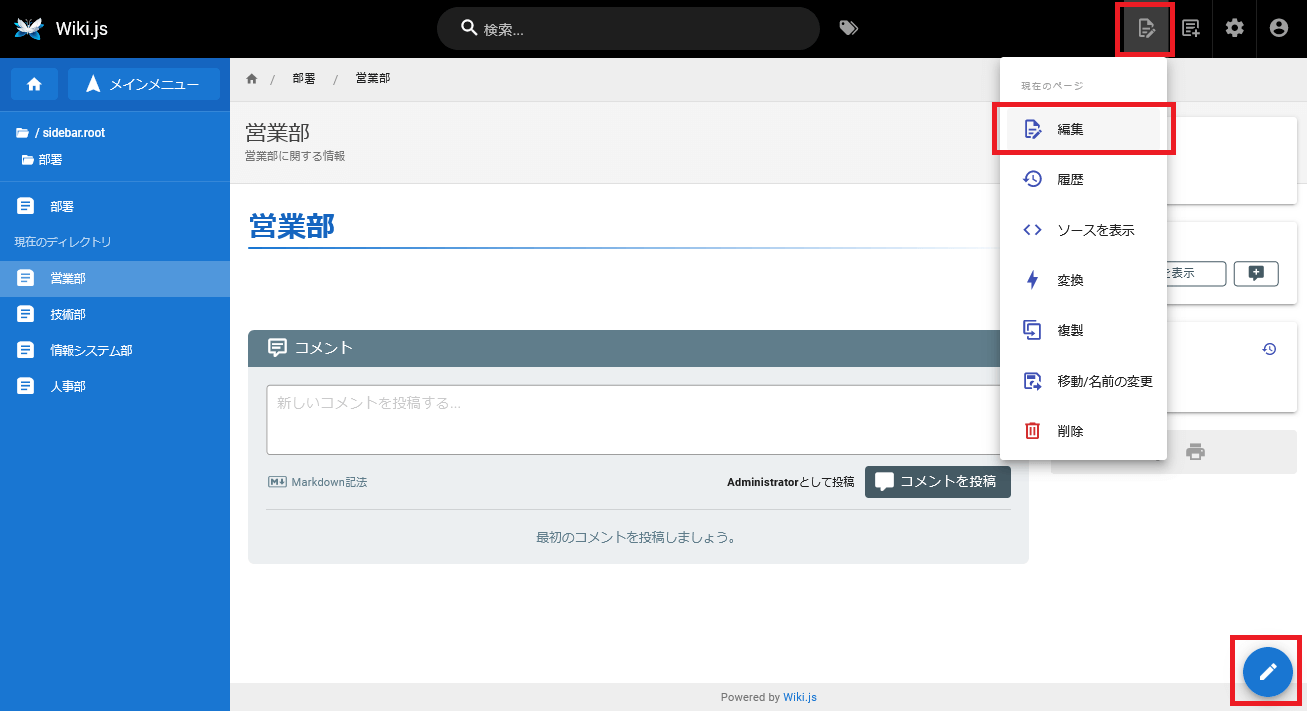
右上の ページアクション から 編集 をクリックします。
もしくは、画面右下の ページを編集 をクリックします。

編集画面にある Insert Assets をクリックします。

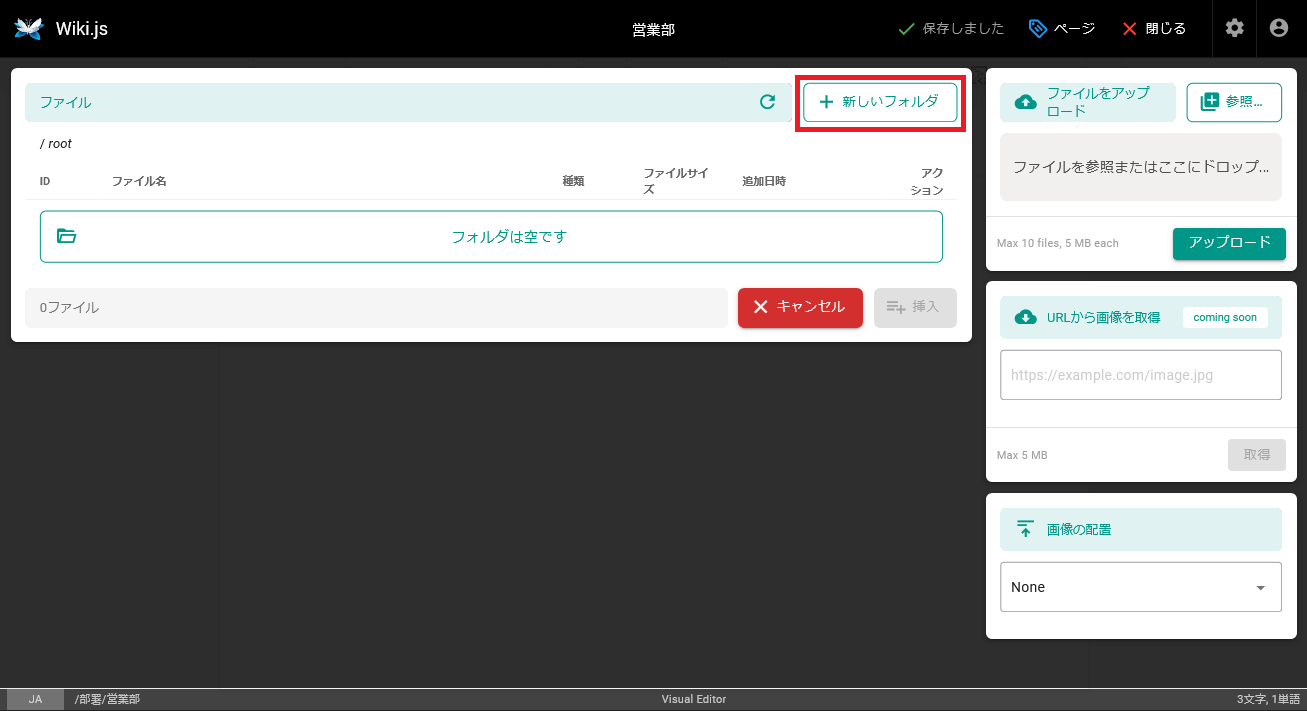
画像の管理インタフェースが表示されます。
データ用のフォルダを作成するため、 + 新しいフォルダ をクリックします。

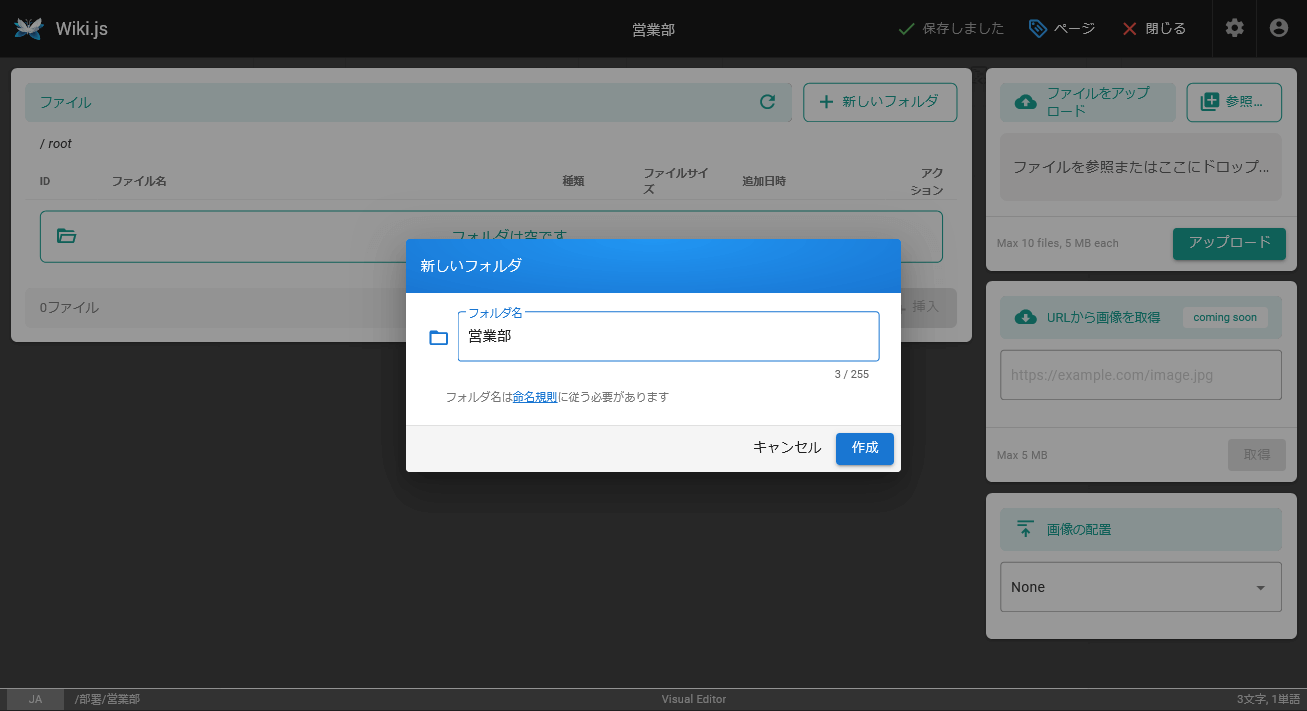
作成するフォルダ名を入力します。 システムで予約されているため使用できない文字もあります。詳しくは フォルダ作成時の注意点 を参照してください。
入力後、 作成 をクリックします。

フォルダが作成されると、フォルダ一覧に追加したフォルダが表示されます。

続けて複数作成したい場合は、 + 新しいフォルダ をクリックすることで追加できます。
Note
現在、Wiki.jsでは作成したフォルダをWEB画面上で削除することができません。 削除するにはデータベースでの操作が必要となりますので注意してください。 削除方法については データ用フォルダをデータベースから削除する を参照してください。
ここではフォルダごとに権限を設定する方法について解説します。
フォルダごとに権限を設定するには、管理画面の グループ から行います。
グループ一覧画面を表示し、権限を設定したいグループを選択します。

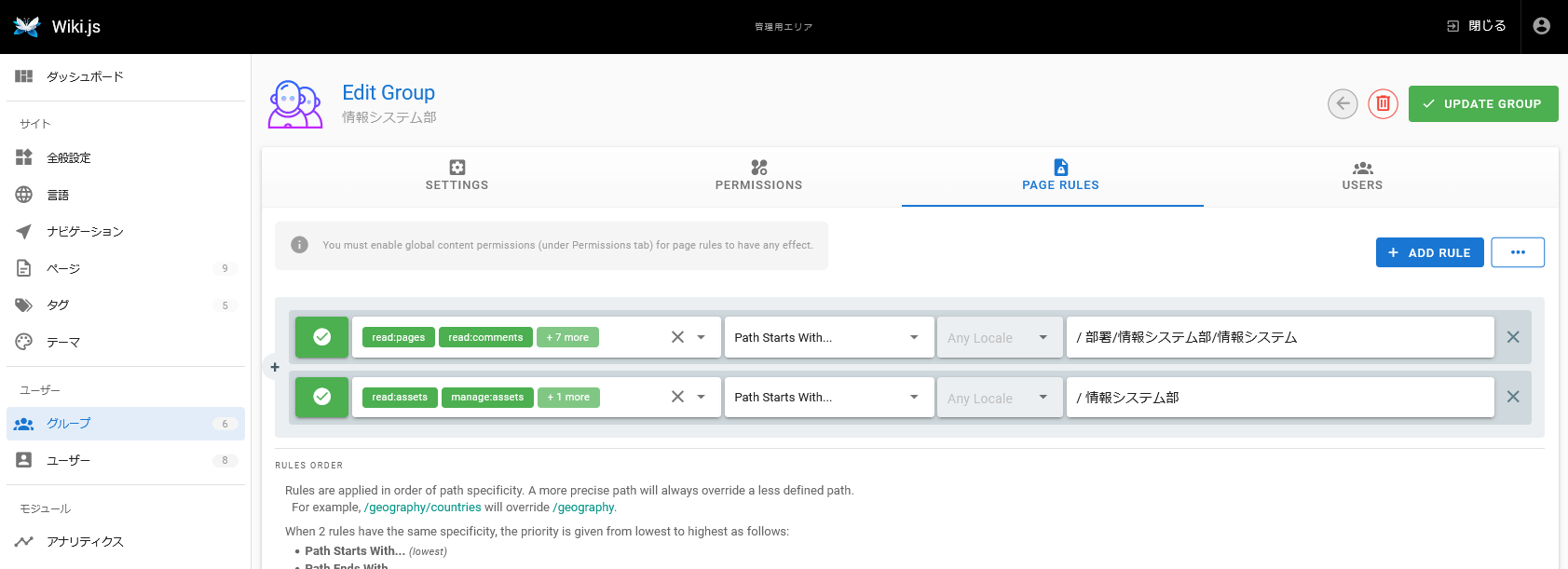
ここでは、情報システム部に対し以下の条件で設定を行う例で解説します。
設定内容は以下の通りです。
事前に操作の許可を、グローバル許可設定で許可しておく必要があります。 グローバル許可設定については、 グループが可能な操作を設定する を参照してください。
グローバル許可設定のあと、ページルールの設定でファイル名に対し権限を設定していきます。 ページルールの設定は、PAGE RULESタブから行います。

フォルダ配下に対し権限を設定する場合は、条件を Path Starts with (前方一致)に設定するのがポイントです。 条件を前方一致にすることで、指定したパス配下に対して、指定した権限で制限を行うことができます。
設定後、 UPDATE GROUP をクリックします。
ファイル名ごとに権限を設定するには、管理画面の グループ から行います。
グループ一覧画面を表示し、権限を設定したいグループを選択します。
ここでは、Guestsグループ対し設定を行う例です。

ここでは、Guestsグループに対し以下の条件で設定を行う例で解説します。
設定内容は以下の通りです。
事前に操作の許可を、グローバル許可設定で許可しておく必要があります。 グローバル許可設定については、 グループが可能な操作を設定する を参照してください。
グローバル許可設定のあと、ページルールの設定でファイル名に対し権限を設定していきます。 ページルールの設定は、PAGE RULESタブから行います。

ファイル名を指定し権限を設定する場合は、条件を Path is Exactly (完全一致)に設定するのがポイントです。 これにより、パスで指定したファイルだけに対して権限を制限することができます。
設定後、 UPDATE GROUP をクリックします。
これでファイル名 /home (トップページ)の閲覧のみ許可設定は完了です。
他にもファイル名ごとの権限を追加したい場合は、 + ADD RULE をクリックし、ルールを追加します。
ここではフォルダとファイル名組み合わせてそれぞに権限を設定する方法について解説します。
権限を設定するには、管理画面の グループ から行います。
グループ一覧画面を表示し、権限を設定したいグループを選択します。

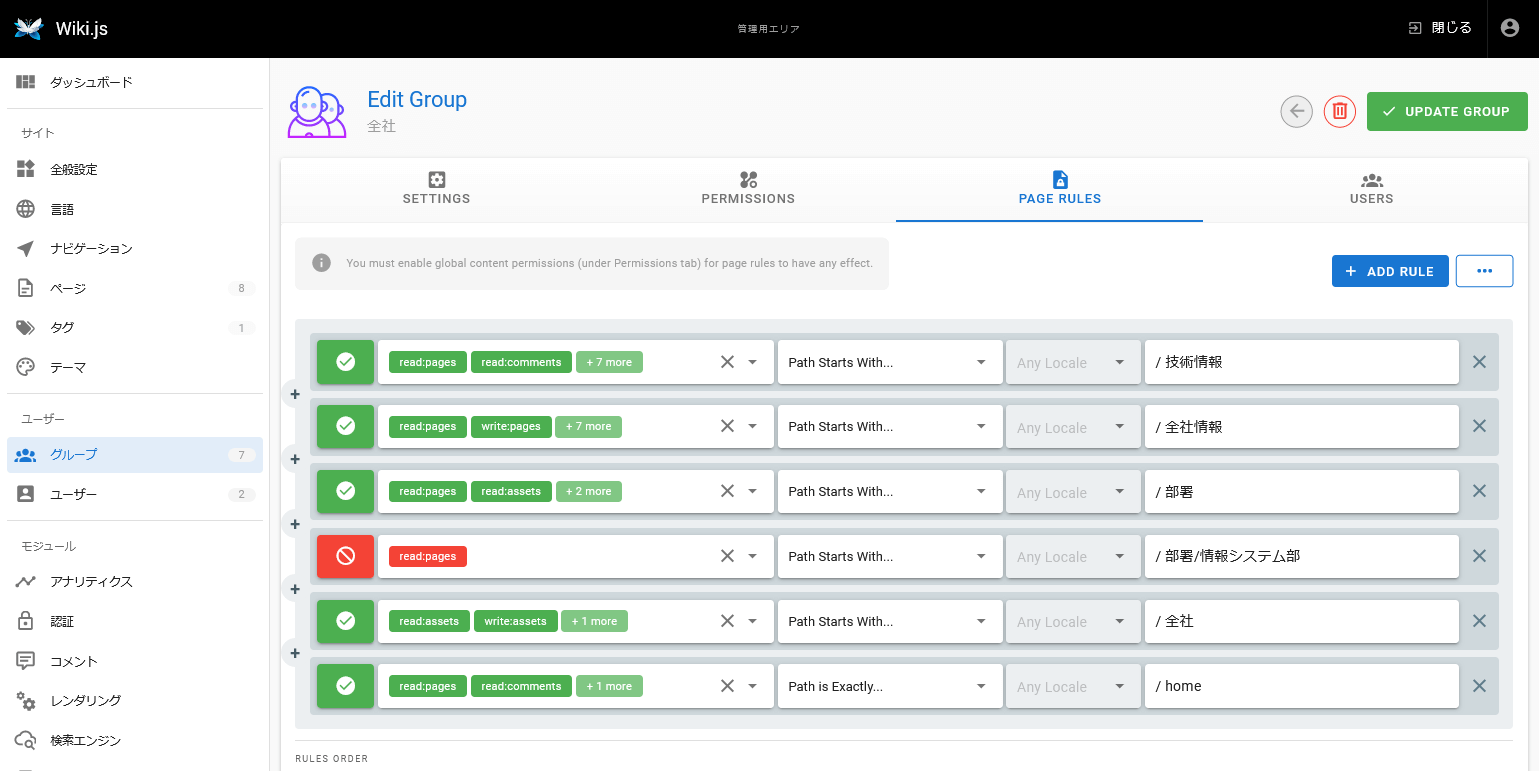
ここでは、全社グループに対し以下の条件で設定を行う例で解説します。
設定内容は以下の通りです。
事前に操作の許可を、グローバル許可設定で許可しておく必要があります。 グローバル許可設定については、 グループが可能な操作を設定する を参照してください。
グローバル許可設定のあと、ページルールの設定でファイル名に対し権限を設定していきます。 ページルールの設定は、PAGE RULESタブから行います。

許可・拒否のルールは、マウスクリックで切り替えることができます。 なお、ルールを複数登録した場合は、記述順とは無関係に、必ず拒否のルールが優先されます。
設定後、 UPDATE GROUP をクリックします。
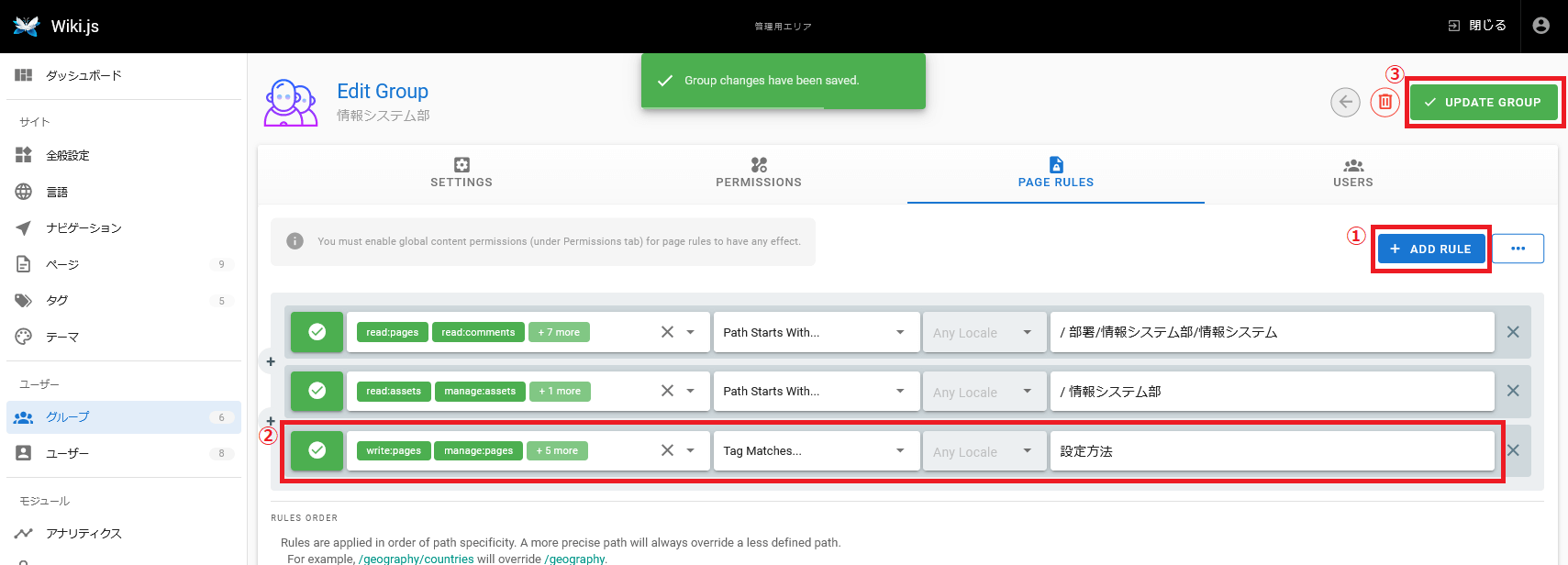
Wiki.jsでは記事作成時にタグを付与し、後から検索の絞り込みに利用することができます。
このタグに対しても権限を設定することができます。 この機能により、「設定変更」というタグのついた記事は、情報システム部と技術部に所属するユーザーしか変更ができない、ということができます。
ここでは、以下の条件で設定を行う例で解説します。
設定内容は以下の通りです。
権限を設定するには、管理画面の グループ から行います。
グループ一覧画面を表示し、権限を設定したいグループを選択します。

以下は情報システム部に 許可設定 を追加する画面例です。

設定後、 UPDATE GROUPS をクリックし設定を反映します。
同様に技術部グループにも設定を追加してください。
その他の部署は拒否設定を追加します。 以下は人事部に 拒否設定 を追加する画面例です。

設定後、 UPDATE GROUPS をクリックし設定を反映します。
同様にその他の部署のグループにも設定を追加してください。
Wiki.jsではログインしていないユーザーは、 便宜的にGuests グループの権限で動作します。 このため、未ログインユーザーの権限を変えるためには、Guests グループの設定を行います。

Guests(未ログインユーザー)は、/home(トップページ)の閲覧のみ許可設定を行う場合、以下のように設定します。
事前に操作の許可を、グローバル許可設定で許可しておく必要があります。 グローバル許可設定の設定方法については、 グループが可能な操作を設定する を参照してください。
グローバル許可設定後、 /home の閲覧設定をページルール設定で行います。
ページルールの設定方法については ファイル名ごとに権限を設定する を参照してください。