- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

1. 概要 一覧へ 3. グループを管理する
本章では、Wiki.jsの初期設定について解説を行います。
Wiki.jsを利用できるようにするために必要となる最もシンプルな設定で解説をしています。 各設定の詳細については、マニュアルの各設定の章を参照してください。
Wiki.jsの利用開始時に必要な初期設定の流れは以下のようになります。
Wiki.jsは、WEBブラウザから利用することができます。 WEBブラウザからWiki.jsのURLにアクセスします。
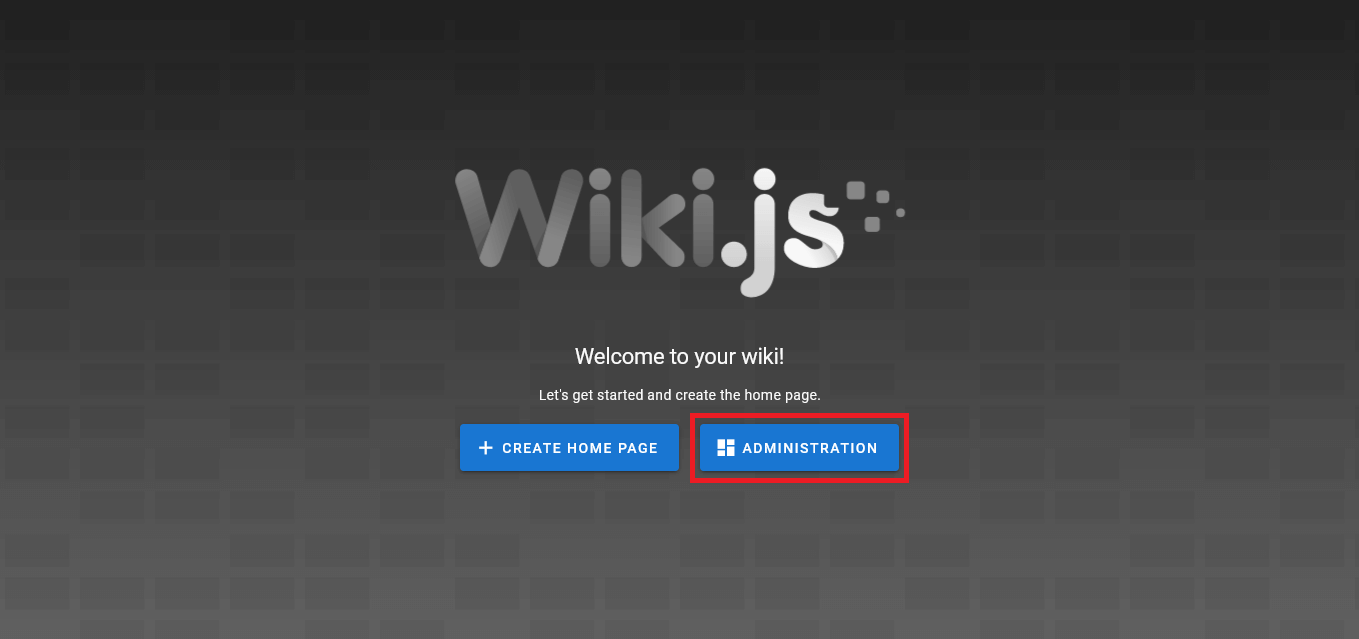
アクセスに成功すると、初期画面が表示されます。

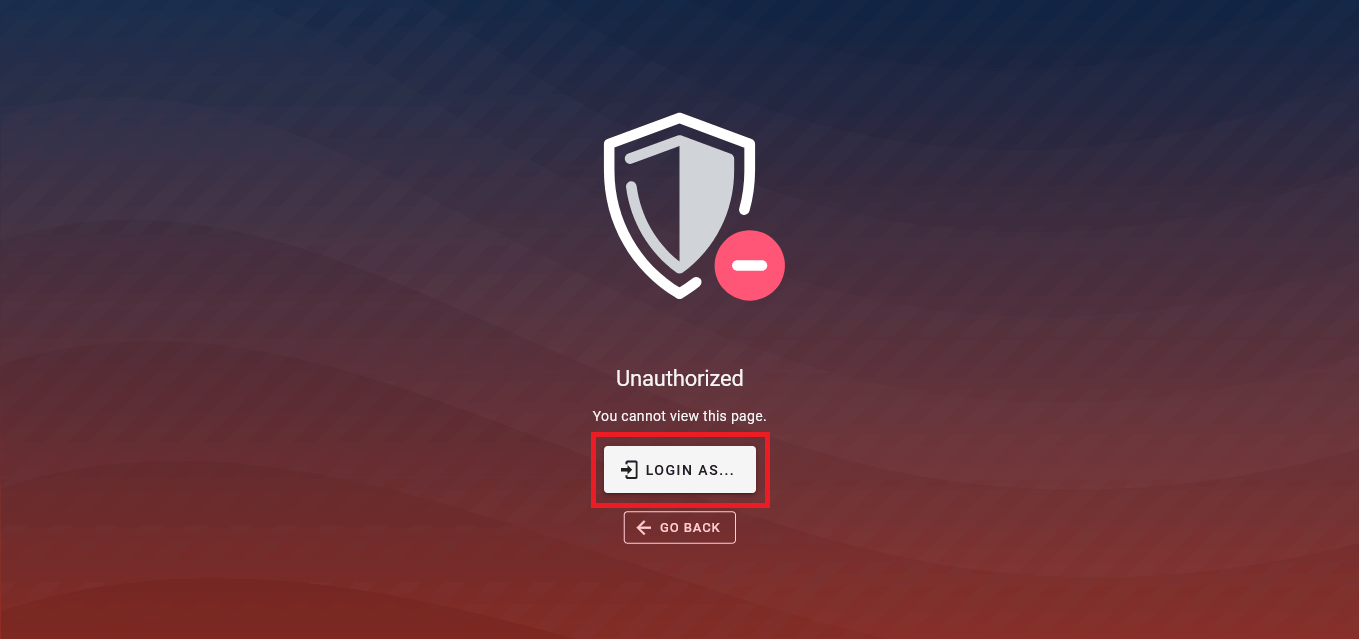
ADMINISTRATION を選択すると、以下の画面が表示されます。
LOGIN AS... をクリックします。

ログイン画面が表示されます。

システム管理者から受け取った管理者情報でログインをしてください。
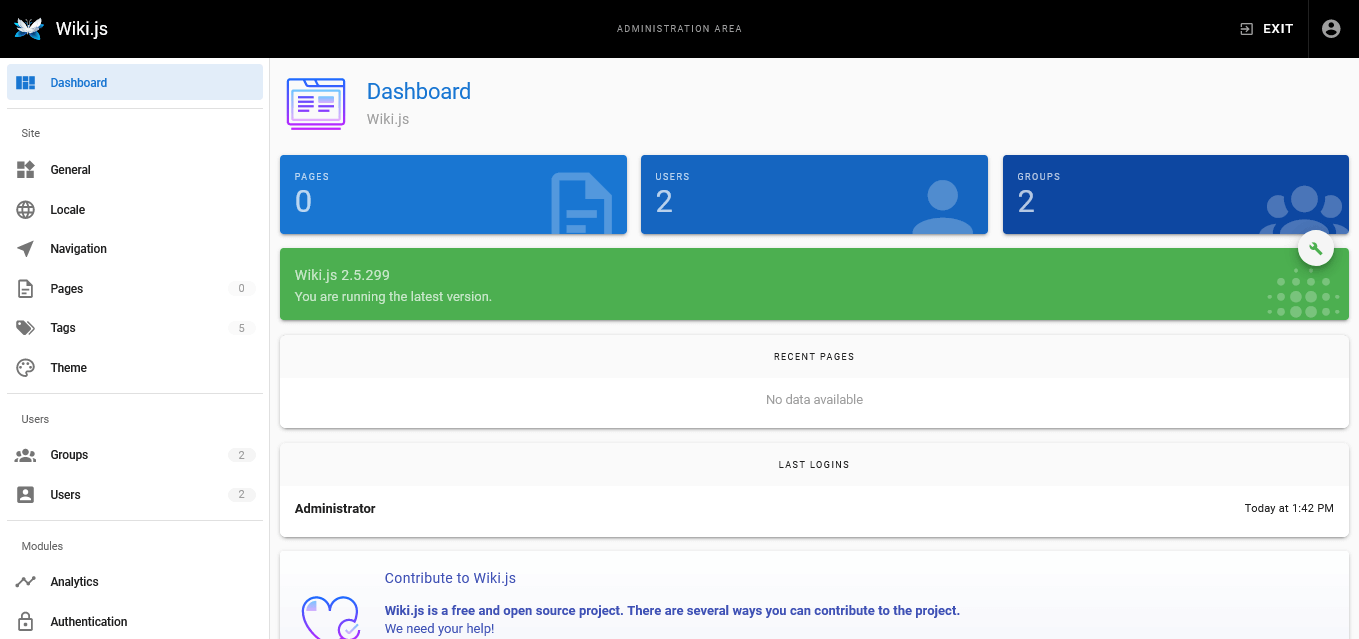
管理者でWiki.jsにログイン後、管理画面が表示されます。

この管理画面で各種設定を行います。
Wiki.js は、デフォルトでは英語表示になっています。
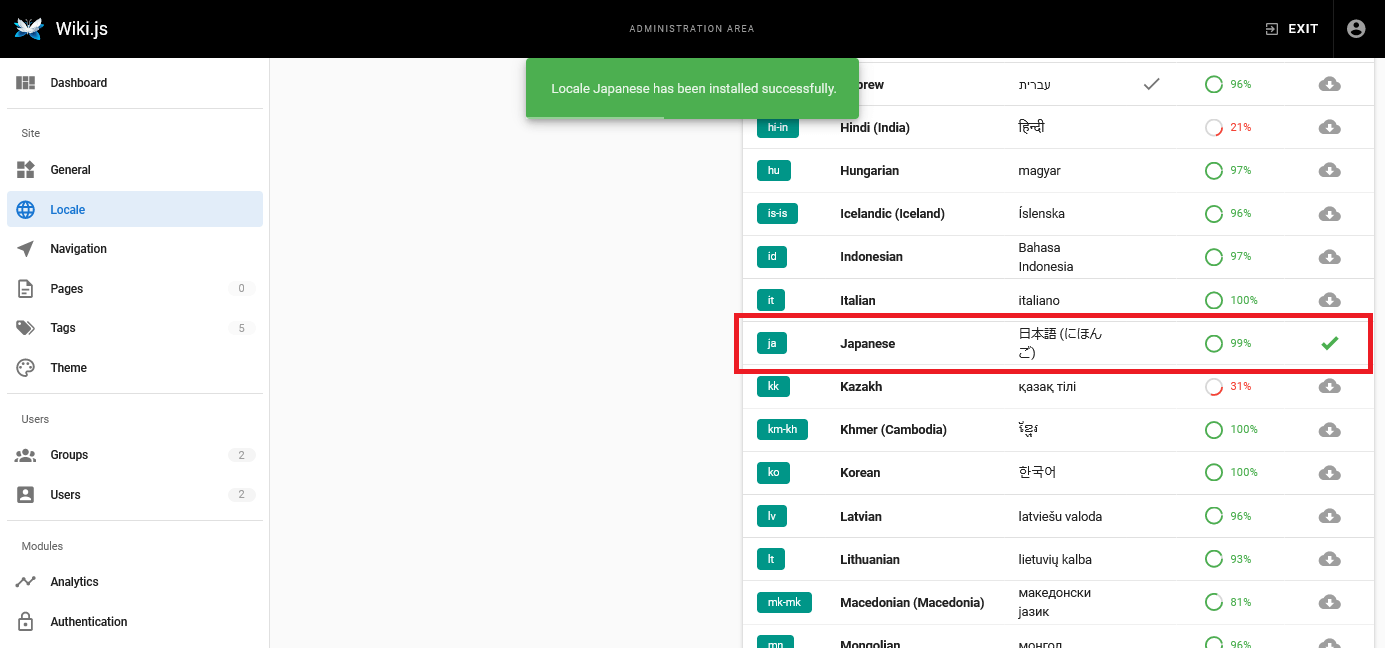
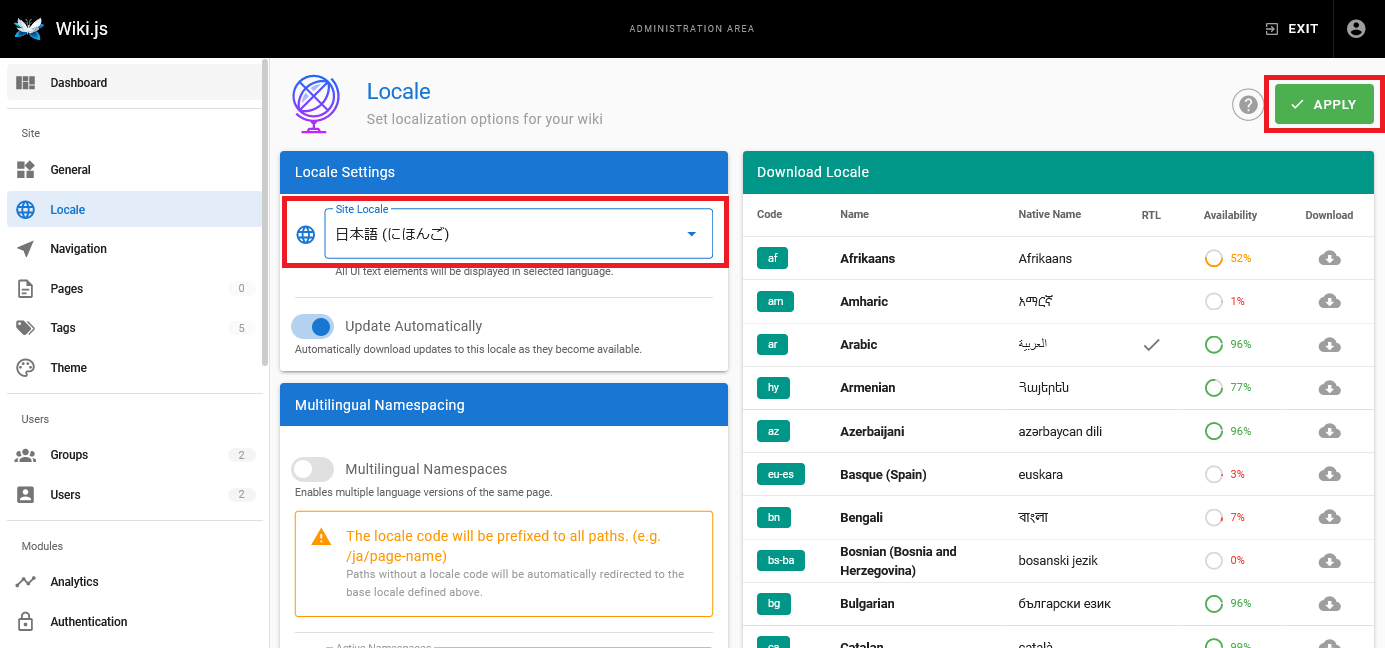
管理画面の Locale の設定から、言語ファイルをダウンロードして日本語化を行います。

画面右の言語リストから Japanese を選択すると、インターネットから言語ファイルをダウンロードします。

その後、サイトの言語を日本語に切り替えて Apply ボタンを押します。

適用後、表示が日本語に切り替わります。

Wiki.jsは、デフォルトの場合、ユーザーが自分で新しくアカウントを登録することはできません。 そのため、管理者が事前にユーザーを作成しておく必要があります。 ここでは、デフォルトのローカル認証を使用する想定で、ユーザーの作成を行います。
ローカル認証の場合の、ユーザーの追加方法については、 ユーザーを追加する を参照してください。
続いて記事のフォルダを準備します。
右上の 閉じる をクリック、管理画面を閉じます。

以下の画面が表示されます。
ホームページの作成 をクリックします。

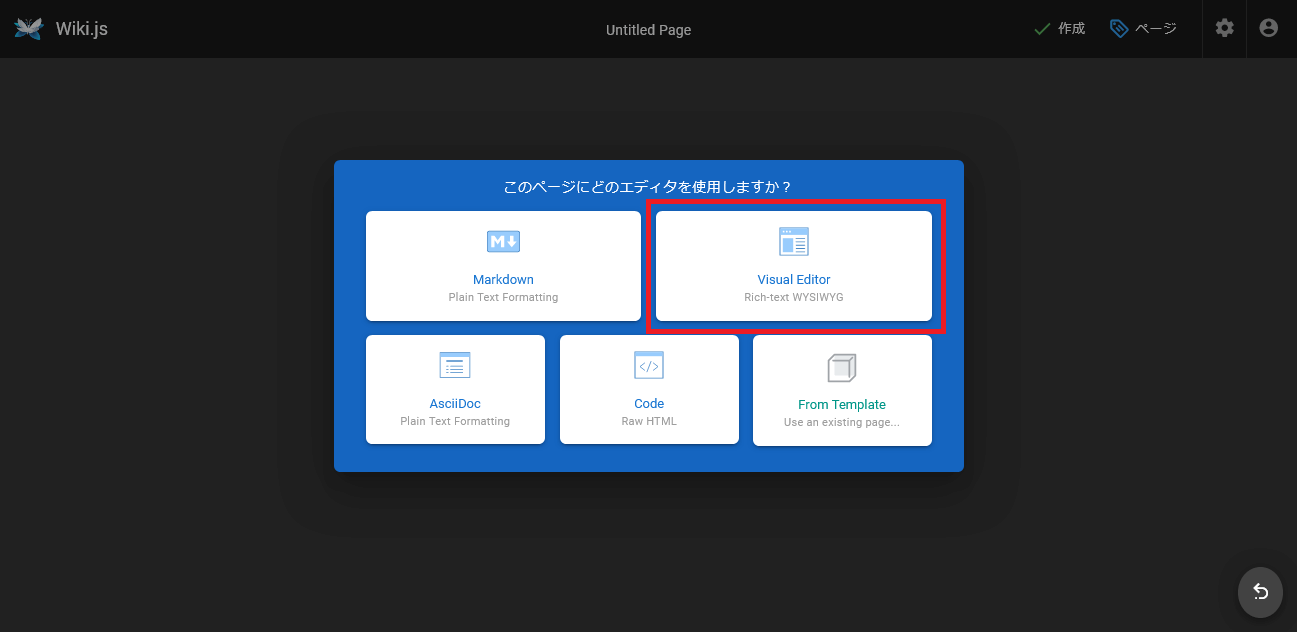
Wiki.js は、複数のエディタを用いてページの作成を行うことができます。
ここでは、視覚的に作成可能な Visual Editor を選択します。
エディタの詳しい使用方法については、ユーザーマニュアルを参照してください。

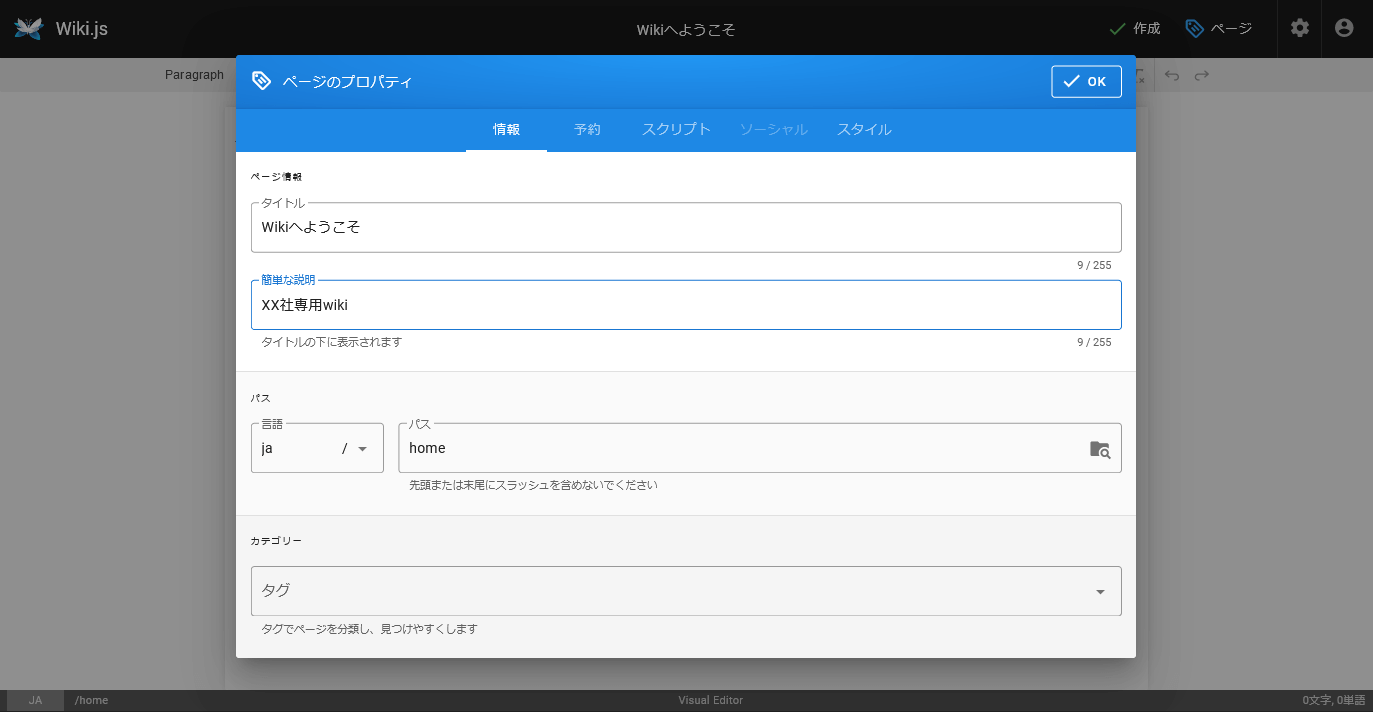
エディタを選択すると、ページの情報入力フォームが現れます。
記事のタイトルや説明を入力します。
入力後、 OK をクリックします。

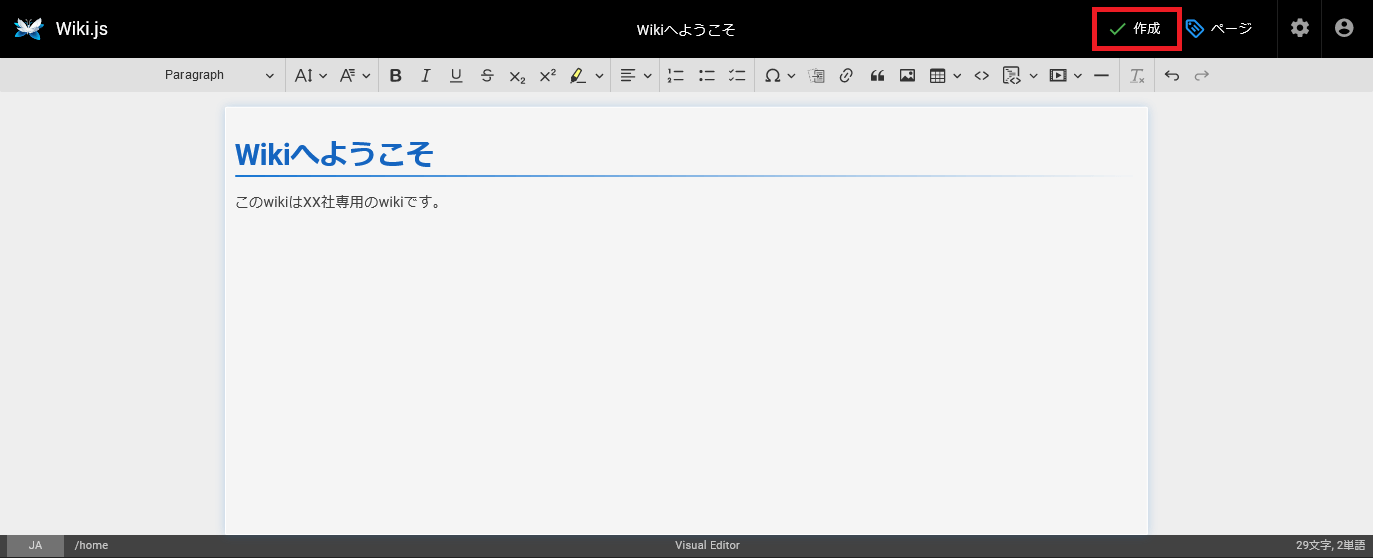
続いて記事の中身を作成します。
記事を入力後、 作成 をクリックします。

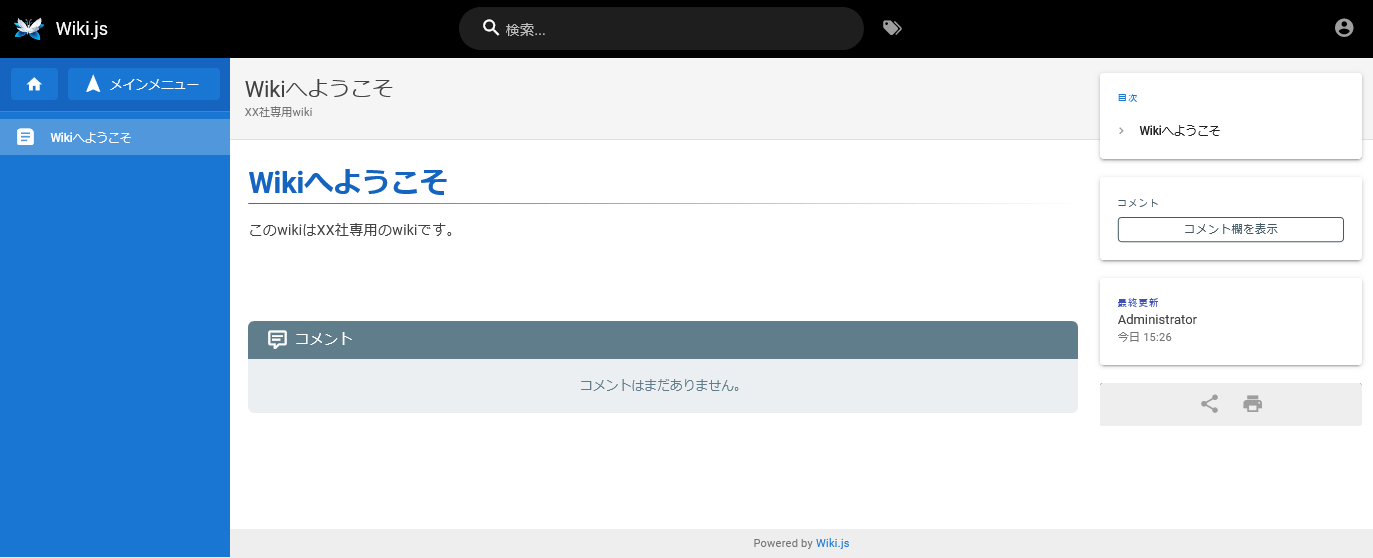
記事を保存すると、作成したページが表示されます。

これでWiki.jsの初期設定は完了となります。
Wiki.jsは、運用ルールに合わせて動作を変更することができます。 用途に合わせて設定を行ってください。
Wiki.jsは、ユーザーのグループ単位で公開範囲や操作の権限管理を行います。 また、権限の設定には、Wiki.jsのフォルダ機能も大きく関わります。 権限に関連する設定は、次の2つの項目を参照してください。
Wiki.jsのデフォルトでは、左サイドのメニューをリンクとフォルダの両方に切り替えが可能です。 利用用途に合わせてメニューの表示方法やリンクをカスタマイズしてください。